WP Social Bookmarking Lightでボタンがずれる
WordPressでソーシャルボタンを追加する場合、色々なプラグインがありますね。
その中でもWP Social Bookmarking Light は管理画面からアップデートできたり、テンプレートの修正無しで表示できるなどなかなかの優れものです。はてなブックマークもありますしね。
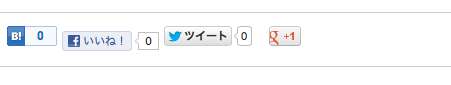
ところが、これを導入してみると下図のようにfacebookボタンの位置だけずれて表示されます。

今回導入したサイトでは、カテゴリーページではわずかなズレでしたが、記事ページでは大きくずれていました。なぜページの種類でズレ量が変わるのかが謎です。
このズレは機能的には問題ないのですが、やっぱりキレイに揃えたいですよね。
最初はCSSをいじればよいかと思ったのですが、どうもそういう問題では無さそう。
いろいろ調べてみると、いいねボタンのバージョンをxfbmlにしているとズレが発生することがあるという情報をゲット。対策はiframe版を選択すれば良いとのこと。
ちなみにWP Social Bookmarking Light はデフォルトではxfbmlになるようです。
これをiframeに変更します。
これでめでたしめでたし…
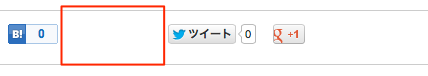
のはずが、ズレがなおるどころか、いいねボタンだけ表示されなくなりました(泣)

色々設定を調べてみると、一般設定→位置の設定値がnone以外だとキレイに並んで表示されることが判明しました。
位置の設定は投稿の上か下どちらに(もしくは両方に)ソーシャルボタンを表示させるかを指定します。それ以外の場所に表示したい時にはnoneを選択してテンプレートに表示させるためのコードを書き込みます。
今回、WP Social Bookmarking Light を導入したサイトでは表示させたい場所がページによって変わるのでnoneを選択していたんですね。
標準の機能ならOKで、自分でコードを書くと表示されないということは書き込んだコードが怪しいとなりますね。
こんなコードを書き込んでいました。
[html]
<?php if(function_exists("wp_social_bookmarking_light_output_e")){
wp_social_bookmarking_light_output_e();
} ?>
[/html]
何処かのサイトで設定方法をみつけてそのままコピペして使っていたのですが、どうやらwp_social_bookmarking_light_output_e()関数には引数が設定できて、それを設定しないと上手く動かない場合があるということを下記サイトで知りました。
WPのソーシャル用プラグイン WP Social Bookmarking Lightを好きな位置に配置する方法
このサイトでは別の問題で引数の設定をしていらっしゃいますが(これも結構重要な問題ですね。気づかずに設置してしまいそうですが…)ここに書いてある通りにコードを修正するときれいに並んで表示されるようになりました。

ちなみにコードはこんな感じです。
[html]
<?php if(!is_front_page()&&function_exists("wp_social_bookmarking_light_output_e")){
wp_social_bookmarking_light_output_e(null, get_permalink(), the_title("", "", false));
} ?>
[/html]
これでリンクや記事タイトルもきちんと表示されるので一石二鳥ですね。
WP Social Bookmarking Light を好きな位置に配置したい場合は気をつけましょう!
ちなみにxfbml版とiframe版で違いがあるのか調べてみるとどうやらコメントのポップアップ動作に差があるようです。
「いいね!」ボタンは XFBML 版を設置して Facebook に最適化すべき – てっく煮ブログ
xfbml版の方が機能的には魅力的ですが、キレイに並ばない方がもっと嫌なのでiframeで行くことにしました。
どうしても嫌ならWP Social Bookmarking Light 以外のプラグインを使うか自分で組み込むしかなさそうです。



[…] いねボタン表示がずれることが多いらしい。 私の場合はTwitterのいいねボタン表示がずれていますが。。調整方法は調査中です。 他の方の参考記事 WP Social Bookmarking Lightでボタンがずれる […]